Os redirecionamentos 301 e 302 são duas técnicas que, se usadas corretamente, podem ajudar – e muito – o seu site a ficar mais relevante. Porém, eles também podem prejudicar bastante um domínio se forem usados incorretamente.
Se você for um usuário avido na internet, é bem provável que você já tenha sido redirecionado para uma outra página a partir do momento que você tentou acessar outra.
Se isso já aconteceu com você, parabéns, você já deve ter uma noção do que seria um redirecionamento de páginas na internet.Hoje, você vai descobrir a real importância desses redirecionamentos e o impacto que eles podem causar no seu site agora mesmo!
Acompanhe 😉
O que vou Aprender Hoje ?
[Esconder]
- 1 O que vou Aprender Hoje ?
- 2 O que são redirecionamentos ?
- 3 O que são códigos de status HTTP ?
- 4 Motivos que levam você a fazer o uso de redirecionamentos
- 5 Qual a importância dos redirecionamentos 301 e 302 ?
- 6 Redirecionamentos 301
- 6.1 Trabalhando com redirecionamentos 301
- 6.1.1 Redirecionamento 301 no wordpress
- 6.1.2 Redirecionamento 301 no HTML
- 6.1.3 Redirecionamento 301 no PHP
- 6.1.4 Redirecionamento 301 no ASP
- 6.1.5 Redirecionamento 301 no ASP.NET
- 6.1.6 Redirecionamento 301 no Javascript
- 6.1.7 Redirecionamento 301 no Ruby and Rails
- 6.1.8 Redirecionamento 301 no ColdFusion
- 6.1.9 Redirecionamento 301 no JSP (JAVA)
- 6.1.10 Redirecionamento 301 no CGI PERL
- 6.1.11 Redirecionamento 301 no Htaccess (Apache)
- 6.1 Trabalhando com redirecionamentos 301
- 7 Redirecionamentos 302
- 7.1 Trabalhando com redirecionamentos 302
- 7.1.1 Redirecionamento 302 no wordpress
- 7.1.2 Redirecionamento 302 no HTML
- 7.1.3 Redirecionamento 302 no PHP
- 7.1.4 Redirecionamento 302 no ASP
- 7.1.5 Redirecionamento 302 no ASP.NET
- 7.1.6 Redirecionamento 302 no Javascript
- 7.1.7 Redirecionamento 302 no Ruby and Rails
- 7.1.8 Redirecionamento 302 no ColdFusion
- 7.1.9 Redirecionamento 302 no JSP (JAVA)
- 7.1.10 Redirecionamento 302 no CGI PERL
- 7.1.11 Redirecionamento 302 no Htaccess (Apache)
- 7.1 Trabalhando com redirecionamentos 302
- 8 Qual o impacto dos redirecionamentos 301 e 302 no SEO ?
- 9 Os perigos dos redirecionamentos
- 10 Ferramentas para analisar seus redirecionamentos
- 11 Conclusão
O que são redirecionamentos ?
De acordo com o dicionário, um redirecionamento é a ação de designar ou direcionar algo (do seu estado atual) para um lugar diferente, muitas vezes fazendo com que assuma um proposito novo.
Sendo assim quando eu digo que “eu fui redirecionado”, na verdade estou dizendo que eu estava no ponto A e fui movido para o ponto B.
Isso também acontece muito na vida real, principalmente quando ligamos para o suporte de uma determinada empresa em busca de informações, e o próprio atendente acaba direcionando a nossa ligação para uma área especifica do setor.
E no mundo online não é diferente, um redirecionamento ainda sim é uma técnica capaz de mover visitantes para uma outra página na internet que seja diferente da página em que eles solicitaram.
E isso geralmente acontece quando a página que foi solicitada não está disponível para visualização.
Agora, porque determinada página pode ficar indisponível ?
Isso depende muito da ocasião, pode ser que o responsável pelo website não pagou a hospedagem – e site dele acabou saindo fora do ar –, pode ser que o visitante tenha digitado um link errado e o próprio sistema direcionou ele para uma outra página, e muitos outros problemas que também podem estar atrelados a erros da parte do servidor (ou do próprio website).
Também podemos citar ocasiões em que o próprio site mudou de nome (Domínio), e daí o responsável – para não perder o ranqueamento do google – precisou redirecionar os usuários que estavam acessando o domínio antigo para o domínio novo.
E nessas ocasiões em que o próprio website muda de nome, uma dica importante que você pode aplicar, é fazer com que os seus visitantes se familiarizem com o domínio novo, e para isso, antes de redireciona-los para o novo site você pode cria uma mensagem dizendo algo do tipo:
“Mudamos de site, em 5 segundos você será redirecionado para a página nova”.
Isso também é muito comum quando você cria certas páginas que contem promoções que com o passar do tempo deixam de existir.
Nesse casos é sempre bom redirecionar o usuário para a página nova ou até mesmo a sua própria página principal (a fim de evitar a página de erro 404).
O que são códigos de status HTTP ?
Toda vez que você acessa uma determinada página na internet, por de baixo dos panos o seu navegador (browser) ele recebe alguns códigos do próprio website que você está tentando acessar (servidor).
E são esses códigos que dizem ao navegador o que fazer quando ele tenta acessar uma determinada URL. Alguns exemplos desses códigos são:
100 – Continue – Significa uma resposta provisória que informa ao navegador que tudo até agora ocorreu bem e que o mesmo pode seguir com o processo de requisição ou ignorar esse processo caso ele tenha concluído suas ações;
200 – OK – Significa que a página foi encontrada e será exibida normalmente;
500 – Internal Server Error – Significa que a página retornou um erro e não pode ser exibida. Existem diversas causas para esse erro, relacionadas ao servidor onde o site está hospedado;
404 – Page Not Found – Significa que a página não foi encontrada. Isso quer dizer que o conteúdo pode ter sido totalmente excluído daquela URL ou que ainda não existe conteúdo nela para que seja exibida. Em outras palavras, a URL não existe.
Além deles nós também temos os códigos que indicam redirecionamentos que são os famosos códigos 301 e 302 que iremos conhecer neste artigo!
Os códigos 301 e 302, são códigos de redirecionamento, ou seja, quando o navegador tenta acessar essas URLs, o código o leva a cair em outra página, pois essa é a instrução passada a ele.
Por exemplo: se você digitar www.google.com, você vai cair automaticamente em www.google.com.br, isso porque o google identificou que o seu acesso vem do brasil e por conta disso ele te redirecionou para uma nova URL aonde contem a página do google na versão brasileira.
Um outro exemplo seria você digitar a URL da própria Olyng, experimente digitar www.olyng.com, você será automaticamente redirecionado para olyng.com, isso porque a nossa equipe configurou o servidor de uma forma com que toda a requisição que chegasse para o subdomínio www fosse redirecionada para a versão da URL sem o www.
A mesma coisa acontece se você tentar acessar a nossa URL fazendo o uso do http, experimente digitar http://olyng.com, se você fizer isso você será redirecionado para uma versão segura de navegação que vem com o https no início da URL.
Além desses códigos, a URL pode retornar diversos outros códigos, não só de redirecionamentos como também códigos de erros e informativos.
Caso você queria se aprofundar nesse assunto, basta acompanhar por aqui.
De uma maneira geral o código 301 diz ao navegador que aquela URL mudou permanentemente para uma nova.
Já o 302, indica que o redirecionamento é temporário.
Veremos cada um deles com mais detalhes adiante neste artigo.
Motivos que levam você a fazer o uso de redirecionamentos
Diversos são os motivos que levam você a aplicar um redirecionamento em uma determinada página do seu website, abaixo listaremos os motivos principais:
Quando você muda para novo domínio
Os redirecionamentos costumam ser bastante utilizados por profissionais de SEO quando os mesmos resolvem mudar o domínio de algum site.
Um caso de mudança de domínio, foi a famosa rede social chamada Facebook, antigamente essa rede era acessível pelo domínio thefacebook.com, agora se você tentar acessa-lo, você será redirecionado para a nova página que é facebook.com.br.
Quando você quer tornar suas URLs amigáveis
Podemos fazer o uso dos redirecionamentos quando queremos limpar url’s dinâmicas e redirecionar o visitante para uma url mais amigável que seja de fácil identificação para os mecanismos de busca.
Por exemplo…
Supondo que o link da sua página seja tão poluído quanto este link:
seusite.com/?produto=camera-dual&link=3hhs9_GA&status=12&price=promotional
Com os redirecionamentos você pode fazer com que o seu visitante seja redirecionado para uma url mais amigável, aonde tenha um link como este:
seusite.com/produto/promocao/camera-dual
Quando você quer prevenir duplicação de conteúdo
Você sabia que a versão da suas URL com www e outra sem o www, mesmo estando sob um mesmo domínio são reconhecidos como sites diferentes pelo Google ?
Em outras palavras, você sabia que www.blog.olyng.com e blog.olyng.com são identificados de maneira diferente ?
Sim, isso porque o Google ainda não reconhece essas duas URLs como sendo URLs iguais – mesmo que aponte para uma mesma página –, e isso faz com que os buscadores interpretem a existência de conteúdo duplicado.
E convenhamos… conteúdo duplicado é uma das últimas coisas que você deve pensar caso você queria que o seu website apareça nas primeiras posições do Google.
Qual a importância dos redirecionamentos 301 e 302 ?
Os redirecionamentos também podem ser utilizados para repassar a relevância que já existe em uma página para outra, a fim de não perder todo o trabalho que você já construiu em seu site se precisar mudar uma URL.
O mesmo vale para sites inteiros, onde há uma mudança de domínio.
Por exemplo: o site da MOZ, originalmente era o SEOmoz.
Com a mudança de nome, veio uma mudança de domínio, de forma que no domínio antigo foi colocado um redirecionamento 301 para repassar a relevância do site antigo para o novo.
É preciso saber utilizar corretamente esses códigos, pois eles podem arruinar completamente um domínio ou salvá-lo.
Para isso, basta respeitar alguns requisitos:
- O conteúdo da página de destino deve ser pertinente ao conteúdo de origem. Quanto mais fiel, melhor a relevância passada para a nova página. Contudo, isso não significa que uma página deve ser a cópia da outra. Podem haver variações, porém é importante saber que, quanto mais distante do conteúdo de origem, menos relevância a nova página irá obter;
- Páginas com assuntos completamente diferentes passam o mínimo ou quase nenhuma relevância. Exemplo: se você está redirecionando uma página de tapetes para uma de cartões de crédito, a relevância passada é quase nula;
- O design da página também influencia no repasse de relevância. Quanto mais fiel ao da página de origem, melhor;
- Tome cuidado com a URL redirecionada, pois o “www” faz diferença nessa hora. Isso também pode ser usado para evitar confusões ou conteúdo duplicado, o que pode prejudicar um domínio.
Redirecionamentos 301
O 301 indica um redirecionamento permanente de uma URL para outra. Geralmente, é usado quando uma página muda de endereço, ou quando um site inteiro está mudando de domínio.
Também pode ser usado no caso de mudanças entre um subdomínio e um domínio independente. Ou simplesmente para que o usuário não veja uma página que está com erro 404.
O redirecionamento 301 passa usuários – sejam eles pessoas reais ou bots – para a uma nova URL, levando junto o ranqueamento (juice) do site.
Você deve ter em mente que para você passar todo o ranqueamento de uma URL para outra, a URL que vai receber o redirecionamento deve estar inserida no mesmo nicho da URL anterior.
E o que eu quero dizer com isso ?
Você sabia que quando você pega uma determinada URL que fala sobre “Animais”, e que já foi previamente – num passado não muito distante – indexada e ranqueada pelo Google, e redireciona ela para uma outra URL que fala sobre “Marketing” você meio que perde o ranquemanete que é passado para a nova URL (que fala sobre animais) ?
Sim, a maioria dos buscadores entende quando você está redirecionando um site que fala de um nicho diferente do outro, e quando o buscador identifica isso, ele interpreta da seguinte forma:
“Epa, tem alguma coisa errada! por que um website da categoria de animais está redirecionando seus visitantes para um outro website de uma categoria completamente diferente (marketing) ?”.
Nessas ocasiões o buscador não vai apostar a confiança que ele tem na URL da categoria de animais na URL da categoria de “marketing”… ao menos que, a outra URL fosse de uma categoria igual ou semelhante a anterior.
Agora falando em termos um pouco mais técnicos, quando um navegador abre uma determinada página e recebe o código 301, o navegador já sabe para qual página ele deve seguir, uma vez que além do código 301 o navegador também recebe a url da nova página.
Mas como dito anteriormente, este tipo de coisa é feita por de baixo dos panos, e você como usuário não vê este tipo de coisa acontecendo, ao menos que você se aprofunde.
Trabalhando com redirecionamentos 301
Chegou o momento de aprendermos a como trabalhar com os redirecionamentos 301, e neste tópico eu separei pra você algumas ferramentas, e exemplos que fazem o uso de linguagens de programação, aonde você vai aprender a usar esse tipo de redirecionamento sem nenhum mistério!
Redirecionamento 301 no wordpress
Se você faz uso da ferramenta do wordpress, existe um plugin chamado Redirection.
Para instalar esse plugin é bem simples, basta você entrar no seu painel de controle do seu wordpress – na maioria das vezes você pode acessar colocando a sua url + /wp-admin (Exemplo: seusite.com/wp-admin).

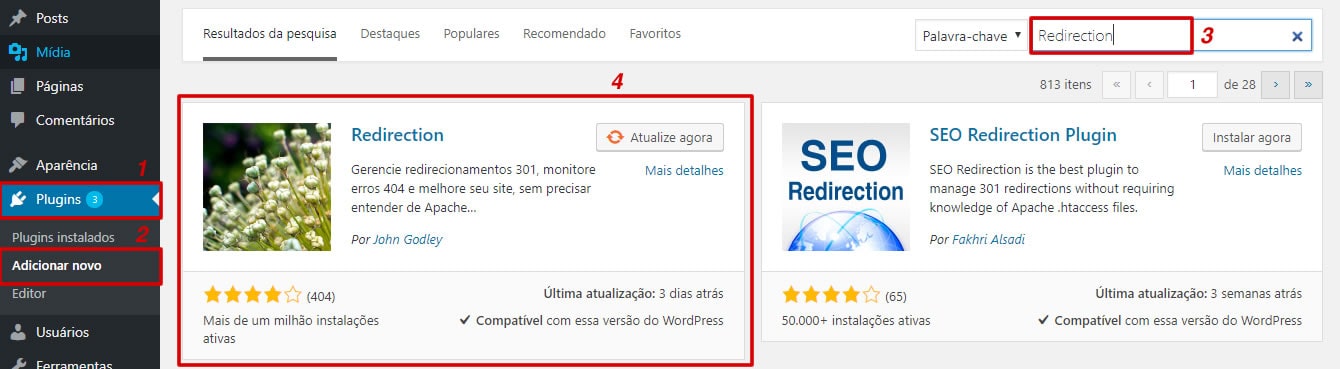
Em seguida vá em plug-ins > adicionar novo, e no campo de pesquisa coloque o nome do plugin que é Redirection.
Para instalar basta clicar no botão “Instalar agora” e em seguida clicar no botão “Ativar”.

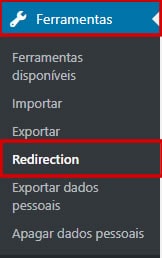
Feito isso, chegou a hora de configurar os redirecionamentos do seu site, para isso basta ir em Ferramentas > Redirection > Redirecionamentos.
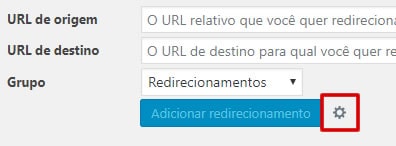
Na categoria de “Adicionar novo redirecionamento”, você vai ter que preencher dois campos:
Url de Origem: neste campo você vai informar a url que você quer redirecionar.
Url de Destino: neste campo você vai informar a url de destino, ou seja, depois que o usuário entra na url informada no campo acima (Url de Origem), para qual outra URL você quer que ele vá (Url de Destino).
No meu caso, eu defini que todos os visitantes que tentarem acessar a url http://localhost/Wordpress/2018/09/10/ola-mundo/ – no meu caso eu estou usando meu servidor local ok… – vão ser direcionados para a nova URL que é a http://localhost/Wordpress (Url da minha página principal).
E por fim basta clicar no botão “Adicionar Redirecionamento” para salvar essa configuração.
E assim que você tentar acessar a URL que você informou no campo de Url de Origem, você será automaticamente redirecionado para a nova url (que você informou no campo url de destino).
Redirecionamento 301 no HTML
Para aplicar um redirecionamento 301 usando a linguagem de marcação html, basta você copiar o código abaixo e inserir na página que você quer fazer o redirecionamento.
<meta http-equiv="refresh" content="0; url=seusite.com">
Por exemplo, vamos supor que você tem a url da sua página principal e quer fazer com que todos os seus visitantes sejam direcionados para uma outra página do seu website.
Nesse caso você quer que assim que algum visitante tente acessar seusite.com ele seja redirecionado para a página seusite.com/promocoes.
Para isso você vai precisar localizar o arquivo html da sua página principal e colar o código que foi mostrado acima, que automaticamente quando um visitante for acessar aquela página, ele seja redirecionado para a página de promoções que você criou.
O código acima possui alguns parâmetros que podemos alterar:
url= Neste parâmetro você vai informar a url de destino para onde você quer que o seu visitante vá assim que ele acessar esta página.
content= Neste parâmetro você informa o tempo em que o redirecionamento deve acontecer, se colocarmos content=”5; você diz ao navegador do visitante que ele tem que esperar 5 segundos para depois ser redirecionado para a página informada no parâmetro url.
Se você informar content=”0; o navegador do usuário vai redireciona-lo imediatamente após tentar acessar a sua url.
Exemplo 1: Eu quero redirecionar meus visitantes para a minha página principal assim que eles tentarem acessar a minha página tal…
<meta http-equiv="refresh" content="0; url=olyng.com">
Exemplo 2: Eu quero redirecionar meus visitantes para o google, mas quero fazer isso depois de ter se passado 3 segundos…
<meta http-equiv="refresh" content="3; url=google.com">
Observação: Este código pode ser inserido em qualquer lugar do código html da sua página.
Redirecionamento 301 no PHP
Independentemente se você faz uso de uma arquitetura MVC ou não, o código que será mostrado aqui serve para qualquer tipo de arquitetura e ocasião:
header("Location: suanovaurl.com", true, 301);
exit();
No código acima, eu estou informando a nova localização para aonde o meu visitante vai assim que acessar uma determinada página do meu site.
No caso do exemplo acima, eu estou redirecionando meus visitantes para a nova url que é suanovaurl.com.
Redirecionamento 301 no ASP
Response.Status="301 Moved Permanently"
Response.AddHeader "Location", "suanovaurl.com"
Response.End
Redirecionamento 301 no ASP.NET
<script language="C#" runat="server">
private void Page_Load(object sender, System.EventArgs e)
{
Response.Status = "301 Moved Permanently";
Response.AddHeader("Location","suanovaurl.com");
Response.End();
}
</script>
Redirecionamento 301 no Javascript
No caso dos redirecionamentos 301 feitos na linguagem javascript, eles podem ser inseridos também junto ao código html da sua página.
<script type="text/javascript">
window.location.replace("suanovaurl.com");
</script>
Observação: Este código pode ser inserido em qualquer lugar do código html.
Redirecionamento 301 no Ruby and Rails
No caso do Ruby on Rails você pode fazer implementar o código abaixo no seu controller action:
redirect_to "suanovaurl.com", :status => 301
Em caso de duvidas consulte a documentação da API de redirecionamentos.
Redirecionamento 301 no ColdFusion
<cfheader statuscode="301" statustext="Moved permanently">
<cfheader name="Location" value="suanovaurl.com ">:
Redirecionamento 301 no JSP (JAVA)
<%
response.setStatus(301);
response.setHeader( “Location”, “suanovaurl.com” );
response.setHeader( “Connection”, “close” );
%>
Redirecionamento 301 no CGI PERL
use CGI;
my $q = CGI->new();
print $q->redirect(
-location => 'suanovaurl.com',
-status => 301,
);
Redirecionamento 301 no Htaccess (Apache)
Se você trabalha com servidores Linux mais especificamente com o apache, alguma vez na sua vida você já deve ter se deparado com os famosos arquivos .htaccess.
Existem diversas formas de se realizar redirecionamentos com o htaccess.
Redirecionamento Simples
Uma forma mais simples de se realizar um redirecionamento é escrevendo um código como esses:
redirect 301 seusite.com
suanovaurl.com
Observação: Não se esqueça de salvar o arquivo .htaccess dentro da pasta raiz do seu servidor.
Redirecionando para um novo domínio
Pode acontecer de você querer redirecionar todas as requisições que chegam para o seu domínio antigo para um novo, e para isso você pode usar o seguinte código:
Options +FollowSymLinks
RewriteEngine on
RewriteRule (.*) suanovaurl.com/$1 [R=301,L]
O código acima faz com que todas as requisições que chegam para o seu domínio antigo, caiam diretamente no seu novo domínio que é suanovaurl.com.
Observação: Tenha em mente que você precisa ativar um modulo no apache chamado mod_rewrite, recomendo seguir este link.
Redirecionamento para colocar WWW no início da sua URL
Lembra que neste tópico eu falei sobre o problema de conteúdo duplicado ?
Então… com o htaccess você pode resolver este problema!
Para isso basta inserir o seguinte código no seu arquivo .htaccess:
Options +FollowSymlinks
RewriteEngine on
rewritecond %{http_host} ^seusite.com. [NC]
rewriterule ^(.*)$ www.seusite.com/$1 [r=301,NC]
O código acima vai fazer com que toda a requisição feita para a url seusite.com seja redirecionada para versão www.seusite.com.
E se eu quiser fazer o contrário ?
Fazendo com que eu pegue todas as requisições que forem para www e redireciona-las para uma versão sem www (Como é feito na Olyng) ?
Simples, basta você inverter a ordem das URL’s que são apresentadas no código:
Options +FollowSymlinks
RewriteEngine on
rewritecond %{http_host} ^www.seusite.com. [NC]
rewriterule ^(.*)$ seusite.com/$1 [r=301,NC]
Redirecionamentos 302
Já o redirecionamento 302 é temporário, significando que aquela página pode voltar a ser utilizada futuramente.
Por este motivo, ele passa adiante somente os usuários e bots, deixando o juice para trás.
Pode ser utilizado em caso de manutenção de páginas, evitando que o usuário encontre uma página bagunçada que está passando por mudanças.
Trabalhando com redirecionamentos 302
Assim como vimos anteriormente com os redirecionamentos 301, existem maneiras de se trabalhar com os redirecionamentos 302, e a partir de agora você vai aprender a como aplica-los no seu site.
Redirecionamento 302 no wordpress
Caso você já tenha instalado o plugin redirection e tenha feito pelo menos um redirecionamento com esse plugin (como explicado anteriormente) você não vai encontrar muitas dificuldades para fazer um redirecionamento 302.
Tudo que você tem que fazer além de informar as URL’s nos campos de origem e destino, é clicar no ícone de roda dentada.

Automaticamente irá aparecer mais opções de personalização, basta você alterar o código HTTP – que está setado como “301 – Mudou permanentemente” – para “302 Encontrado”.
E por fim basta clicar no botão “Adicionar Redirecionamento” para salvar essa configuração.
E assim que você tentar acessar a URL que você informou no campo de Url de Origem, você será automaticamente redirecionado para a nova url sem passar o juice.
Redirecionamento 302 no HTML
Atualmente não há uma forma de se fazer um redirecionamento 302 com o uso das meta tags do HTML.
Mas pensando de uma outra forma, na maioria das vezes os códigos html trabalham em conjunto com outras linguagens de programação como é o caso das linguagens:
- PHP
- C#
- E etc…
E serão através delas que você poderá criar um redirecionamento 302!
Uma dica recomendável é que você evite fazer redirecionamentos 302 para domínios diferentes, faça isso se e somente se o domínio original estiver em manutenção.
Redirecionamento 302 no PHP
Se você faz ou não o uso de arquiteturas MVC, o código de redirecionamento continua o mesmo:
header("Location: suanovaurl.com", true, 302);
exit();
No caso do exemplo acima, eu estou redirecionando meus visitantes para a nova url que é suanovaurl.com, sem passar o juice.
Redirecionamento 302 no ASP
Response.Status="302 Found"
Response.AddHeader "Location", "suanovaurl.com"
Response.End
Redirecionamento 302 no ASP.NET
<script language="C#" runat="server">
private void Page_Load(object sender, System.EventArgs e)
{
Response.Status = "302 Found";
Response.AddHeader("Location","suanovaurl.com");
Response.End();
}
</script>
Redirecionamento 302 no Javascript
No caso dos redirecionamentos 302 com a linguagem javascript, ele segue o mesmo esquema do HTML, ou seja, atualmente isso não é possível usando o javascript que é interpretado pelo navegador.
Claro que em algumas linguagens que se é utilizada a linguagem javascript como é o próprio caso do node.js, aí é uma outra história uma vez que ele executa C++ por de baixo dos panos e faz o uso do V8.
Redirecionamento 302 no Ruby and Rails
No Ruby on Rails implemente o código no seu controller action:
redirect_to "suanovaurl.com", :status => 302
Em caso de duvidas consulte a documentação da API de redirecionamentos.
Redirecionamento 302 no ColdFusion
<cfheader statuscode="302" statustext="Found">
<cfheader name="Location" value="suanovaurl.com ">:
Redirecionamento 302 no JSP (JAVA)
<%
response.setStatus(302);
response.setHeader( “Location”, “suanovaurl.com” );
response.setHeader( “Connection”, “close” );
%>
Redirecionamento 302 no CGI PERL
use CGI;
my $q = CGI->new();
print $q->redirect(
-location => 'suanovaurl.com',
-status => 302,
);
Redirecionamento 302 no Htaccess (Apache)
Para você que trabalha com servidores Linux mais especificamente com o apache, também existem formas de se trabalhar com redirecionamentos 302.
Redirecionamento simples
No arquivo htaccess, você pode utilizar o mesmo código do 301, basta trocar para 302 como estamos vendo abaixo:
redirect 302 seusite.com
suanovaurl.com
Observação: Não se esqueça de salvar o arquivo .htaccess dentro da pasta raiz do seu servidor.
Redirecionando para um novo domínio
Options +FollowSymLinks
RewriteEngine on
RewriteRule (.*) suanovaurl.com/$1 [R=302,L]
Observação: Tenha em mente que você precisa ativar um modulo no apache chamado mod_rewrite, recomendo seguir este link.
Redirecionamento para colocar WWW no início da sua URL
Options +FollowSymlinks
RewriteEngine on
rewritecond %{http_host} ^seusite.com. [NC]
rewriterule ^(.*)$ www.seusite.com/$1 [r=302,NC]
Caso você queria fazer o contrário (de www para sem www), use o código abaixo:
Options +FollowSymlinks
RewriteEngine on
rewritecond %{http_host} ^www.seusite.com. [NC]
rewriterule ^(.*)$ seusite.com/$1 [r=302,NC]
Qual o impacto dos redirecionamentos 301 e 302 no SEO ?
Se você utilizar muitos redirecionamentos incorretamente, a autoridade do seu domínio pode despencar. Isso é bastante prejudicial em termos de ranking e SEO.
Como somente o redirecionamento 301 repassa relevância, o 302 não possui impacto positivo em questões de SEO. Mas, se for utilizado incorretamente, ainda pode ter impacto negativo.
Já o redirecionamento permanente, pode influenciar nas posições do ranking de um site. Se você tiver sites parecidos, páginas semelhantes ou páginas que não utiliza mais, vale a pena estudar a fundo como anda a relevância de cada uma para fazer uma estratégia de redirecionamentos.
Ao redirecionar uma página com relevância para uma que não possui tanta relevância assim, você estará repassando o juice de uma para outra, de forma que isso ajuda a página de destino a subir no ranking.
Isso é bastante usado em casos de uma palavra-chave long tail para uma head tail.
Por exemplo: digamos que o seu site é especializado em acessórios para pesca. Uma das suas páginas, de uma isca especial que serve para pegar um tipo específico de peixe, está com a relevância muito alta, porém não está convertendo muito e suas vendas não estão usufruindo dessa relevância toda.
Ao fazer um redirecionamento 301 para sua página de iscas em geral, você estará passando a relevância e, assim, ajudando o usuário a encontrar mais variedade de iscas, onde ele pode acabar comprando uma diferente que antes não aparecia para ele.
Essa é apenas uma das estratégias, mas existem várias que você pode aplicar a partir dos redirecionamentos 301 e 302.
Um redirecionamento temporário (302) pode servir para permitir que você faça modificações na página de origem sem que o usuário perceba.
Um permanente (301) pode evitar uma página com erro e entregar uma experiência mais agradável ao usuário, etc.
E tudo isso influencia no SEO do seu site e, por consequência, no seu ranking.
Os perigos dos redirecionamentos
O mau uso dos redirecionamentos, principalmente o 302, podem acarretar em graves penalizações da parte dos buscadores perante as suas páginas.
Na internet existem muitos oportunistas que fazem uso de técnicas black hat a fim de burlar os mecanismos de busca e prejudicar os usuários.
Em sua maioria, os redirecionamentos costumam ser muito utilizados por spammers, que são pessoas que usam redirecionamentos a fim de fazer spam ou te levar para páginas indesejadas, que na maioria das vezes contém vírus.
Talvez em algum momento durante as suas pesquisas no tio Google, você provavelmente acabou clicando em um link e quando entrou no site… você foi redirecionado para uma página que não tinha nada a ver com aquilo que você espera…

Se isso já aconteceu com você, você foi mais uma das vítimas de um redirecionamento mau intencionado.
Você também pode fazer o mau uso desses redirecionamentos para levar os seus usuários para alguma outra página que você queria.
Mas sabia que isso viola as regras e diretrizes dos buscadores online e se você for pego fazendo este tipo de coisa, você pode acabar levando uma grave penalização.
Você também deve ter em mente que a quantidade de redirecionamentos que você faz nas suas páginas influencia na forma como os buscadores interpretam a sua página.
E quanto mais redirecionamentos o seu site fizer, maiores são as chances dele ser penalizado, perder ranqueamento e quem sabe entrar na lista negra.
Uma dica importante é você não fazer mais do que 4 redirecionamentos para uma mesma página.
Ferramentas para analisar seus redirecionamentos
Existem algumas se não muitas ferramentas online (maioria delas gratuitas) que vão te auxiliar na identificação dos redirecionamentos que você faz nas suas páginas.
Vejamos as principais…
Google Search Console
Com a ferramenta do Google Search console você consegue acompanhar o desempenho de todas as suas páginas que foram previamente indexadas pelo Google.
Lá você consegue acompanhar além dos redirecionamentos, as páginas que estão com problemas de indexação.
A ferramenta da Google é gratuita e é indispensável para qualquer profissional de marketing digital, clique aqui para acessa-la.
Redirect Checker
Uma ferramenta bem simples que você só precisar colocar a sua URL e analisar é a Redirect Checker, com ela você pode verificar o status de cada uma de suas páginas.
A ferramenta é gratuita e você pode acessa-la clicando aqui.
Conclusão
O uso dos redirecionamentos não é um bicho de sete cabeças como muitas pensam por aí, ele é bem fácil de se trabalhar e acredito que ficou ainda mais fácil com as dicas que foram passadas aqui.
Lembre-se de todas as dicas sobre redirecionamentos e até a próxima 😉
