Instalar o Google Analytics no WordPress é de vital importância pra quem usa essa plataforma e quer monitorar seus próprios visitas sem ter que sair dela.
O Google Analytics é uma das ferramentas de monitoramento de sites mais utilizadas em todo mundo por quaisquer tipos de usuários, sejam eles profissionais de marketing ou não.
Saber o que os seus usuários andam fazendo no seu site é crucial para o sucesso do seu negócio, uma vez que essas informações irão te ajudar não só dando apoio as suas estratégias de marketing digital, mas também irão te ajudar na tomada de decisões.
Neste artigo você vai aprender a como instalar a ferramenta do Google Analytics na plataforma do WordPress, aonde eu vou te ensinar como você pode fazer isso de uma maneira simples e sem nenhum mistério (Passo-a-Passo).
O que vou Aprender Hoje ?
[Esconder]
Por que o Google Analytics é importante para o meu negócio ?
Já imaginou tendo uma ferramenta capaz de analisar como os seus usuários se comportam no seu site ?
Ainda não ? Fique tranquilo porque neste artigo eu vou te apresentar uma ferramenta capaz de fazer isso por você e mais um pouco, e o Google Analytics é uma dessas ferramentas!
O Google Analytics é uma ferramenta gratuita oferecida pela própria Google, capaz de monitorar o todo o trafego do seu site (quantidade de visitantes), além de analisar de que forma os usuários se comportam nas diversas páginas.
E será através dessa ferramenta que você conseguirá a resposta para as seguintes perguntas:
- Quem visita o meu site ? (Em qual hora, de onde vem, quanto tempo permaneceu lá…)
- Como os meus visitantes se comportam no meu site ?
- Como saber se as minhas campanhas de marketing digital estão tendo resultado ?
- Como seus visitantes interagem no seu website ? (Aonde eles clicam ? Pra onde vão ? Eles costumam voltar ? )
- Qual é o perfil dos meus visitantes ? (Interesses, comportamentos, idade, localização…)
Não preciso nem falar da importância que essas respostas tem para o sucesso do seu negócio, não ?
Este tipo de ferramenta é usada por muitos profissionais de marketing, por ser uma ferramenta padrão do mercado sendo a mais completa de todas elas.
Se você estiver interessado em saber um pouco mais sobre essa incrível ferramenta e como ela consegue capturar todos esses dados, visite o nosso artigo de Primeiros Passos com o Google Analytics.
Configurando o Google Analytics pela primeira vez
Anteriormente eu escrevi um artigo aonde te ensina a como configurar a ferramenta do Google Analytics passo a passo pela primeira vez.
Então caso essa for a sua primeira vez em que você está entrando em contato com a ferramenta do Google Analytics, sugiro seguir os passos explicados neste artigo.
Como obter o seu ID de acompanhamento ?
Para conseguirmos instalar a ferramenta do Google Analytics na plataforma do WordPress, é necessário que a gente já tenha em mãos o famoso ID de acompanhamento, pois será através dele que os plug-ins irão se identificar com a sua conta do Google Analytics e posteriormente te mostrar os resultados.
Se você já passou pelas etapas iniciais de configuração do Google Analytics (previamente descritas neste artigo), basta seguir os passos abaixo para recuperar o seu ID de acompanhamento.
Passo 1: Acessando a Ferramenta
O primeiro passo é sempre o mais simples, basta você pesquisar no Google o termo “Google Analytics” e clicar no primeiro link.
Ou se você preferir, basta clicar neste link e acessar a página inicial da ferramenta.
Passo 2: Fazendo o Login na Ferramenta
Nessa altura do campeonato, eu espero que você já tenha passado pela etapa de criação de conta e configuração inicial da ferramenta.
Se ainda não fez, basta seguir este link.
Caso você já tenha passado por essa etapa, basta fazer novamente o login na ferramenta para ter acesso ao dashboard.
Passo 3: Obtendo o seu ID de acompanhamento
Na página inicial da ferramenta, procure no menu esquerdo a opção chamada “Administrador”.
![]()
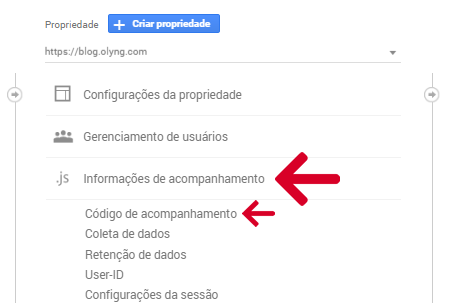
No segundo bloco aonde está escrito “Propriedade” selecione a opção “Informações de Acompanhamento” e clique em “Código de Acompanhamento”.

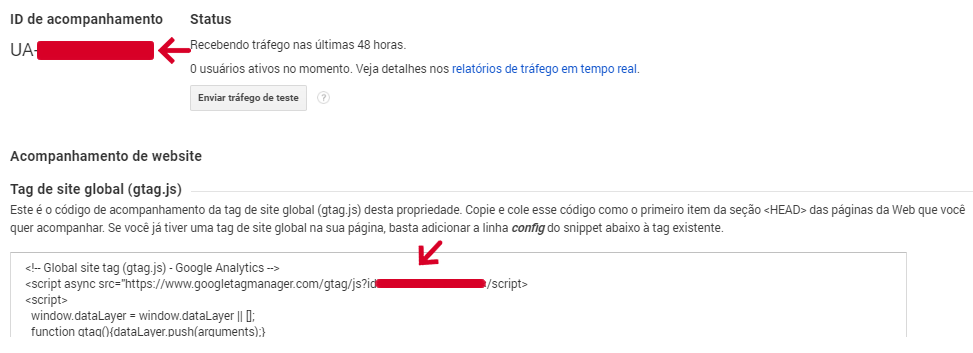
Nesta tela iremos encontrar duas coisas, a primeira é o nosso código de acompanhamento que iremos usar quando estivermos configurando os nossos plug-ins.

A segunda é um código (javascript) chamado gtag.js, que também iremos usar para implementar o Google Analytics manualmente no nosso tema do WordPress.
Abra o seu bloco de notas, wordpad, ou qualquer outro programa que você use, e salve essas duas informações por lá, porque mais tarde iremos usa-las para instalar a ferramenta do Google Analytics no nosso tema do WordPress.
Instalando o Google Analytics no WordPress
Chegou a hora de implementarmos a ferramenta do Google Analytics no WordPress, mas antes de iniciarmos a instalação, eu tenho algumas informações importantes para te dar 😉
Primeiro de tudo é que existem muitos plugins capazes de ser instalados no WordPress, que tem por objetivo trazer os principais resultados existentes na Ferramenta do Google Analytics para dentro do seu painel administrativo – Como é o caso da ferramenta Monster Insights.

E isso ajuda bastante na hora de verificar as métricas dos seus usuários, uma vez que você não precisa mais ficar entrando na ferramenta do Google Analytics para ficar verificando esse tipo de coisa, até porque os dados já vão estar organizados em um só lugar – que seria dentro do painel administrativo do seu tema do WordPress.
Só que tudo tem seus pontos positivos e pontos negativos, apesar das métricas fornecidas pelo Google Analytics serem totalmente gratuitas, isso não quer dizer que o plugin que você instalou vai trazer todas as métricas de bandeja para você.
Nesse caso a maioria dos plugins que eu conheço e que são bastante utilizados pela comunidade do WordPress, costumam distribuir duas versões diferentes do mesmo plugin:
Versão Gratuita: aonde geralmente o plugin te mostra alguns dados principais que foram recuperados da sua conta do Google Analytics (mas são dados bem básicos mesmo).
Versão Paga: que seria a versão PRO do plugin (vamos chamar assim), aonde ele recupera todas as métricas existentes no Google Analytics.
É claro que a versão paga vai te trazer mais informações dos seus visitantes, resultados mais organizados e ainda mais fáceis de serem vistos – convenhamos que a forma como o Google Analytics mostra os seus resultados não é tão amigável assim…
Mas se as métricas oferecidas pelo Google Analytics são gratuitas, porque a maioria dos plugins cobram para nos mostrar mais informações ?
Primeiro de tudo, você deve entender que o processo de criação de um plugin para a plataforma do WordPress não é uma coisa tão fácil assim como você imagina, ainda mais pelo fato da plataforma sofrer atualizações constantes, o que obrigado os desenvolvedores a manterem os seus próprios plugins atualizados e compatíveis com as novas versões do WordPress.
E para que isso seja possível, eles precisam cobrar por isso – até porque a maioria das pessoas não costumam trabalhar de graça.
Por conta disso, você tem duas grandes alternativas na hora de instalar o Google Analytics no seu WordPress.
Alternativa #1: Não usar um plugin
A primeira seria você fazer a instalação do gtag.js e usar o painel do Google Analytics para acompanhar suas métricas.
Ponto Bom: Você terá acesso a todas as métricas do seu site pelo dashboard do Google Analytics.
Ponto Ruim: Você terá que acessar o painel do Google Analytics quando quiser verificar seus resultados.
Alternativa #2: Usar um plugin
A segunda alternativa seria utilizar um plugin capaz de trazer esses dados do Google Analytics de uma maneira mais organizada para dentro do painel administrativo do seu tema.
Ponto Bom: Você não precisará sair mais do painel administrativo do WordPress, uma vez que as métricas dos seus visitantes estarão por lá.
Ponto Ruim: A versão gratuita não mostra muitas informações dos seus visitantes, o que meio que te obriga a adquirir a versão PRO.
Instalação Manual (Sem Plugin)
Este primeiro método de instalação é recomendado para usuários que já possuem um bom conhecimento na plataforma do WordPress, uma vez que iremos alterar arquivos do core do seu tema. Mas fique tranquilo que aqui eu vou te guiar em todos os passos.
Existem duas formas de você implementar o gtag.js no WordPress, veremos cada uma delas a seguir.
Instalando o gtag.js pelo Header.php
Entre no painel administrativo do seu tema do WordPress – basta inserir o /wp-admin na url da página inicial do seu site.
No menu lateral esquerdo, vá em aparência > editor, e caso o wordpress te mande uma mensagem de alerta, clique em “Ok, eu entendo”.
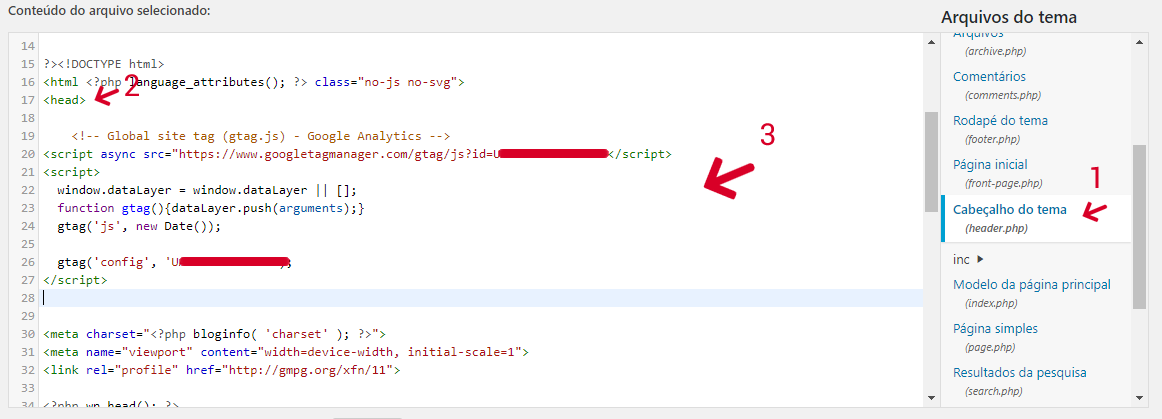
Após isso, localize o arquivo chamado cabeçalho do tema (header.php) dentro do menu de arquivos do tema.
Automaticamente irá aparecer o código fonte (em formato HTML) do arquivo header.php ao lado do menu, basta agora você localizar a tag <head>, e abaixo dela colar o seu código do gtag.js.

Não se esqueça de clicar no botão “Atualizar Arquivo” no final da tela de editor para que as alterações surtam efeito.
Observação: Este método não vai inserir um painel com as métricas do Google Analytics no seu WordPress.
Instalando o gtag.js pelo Functions.php
Na segunda alternativa, assim como descrito no passo acima, você terá que entrar no editor do seu tema, para isso entre no seu painel administrativo do wordpress – colocando o /wp-admin no final da url do seu site.
No menu lateral esquerdo vá em aparência > editor.
Irá abrir uma nova tela, basta localizar o arquivo chamado funções do sistema (function.php) na tabela chamada “arquivos do sistema”.
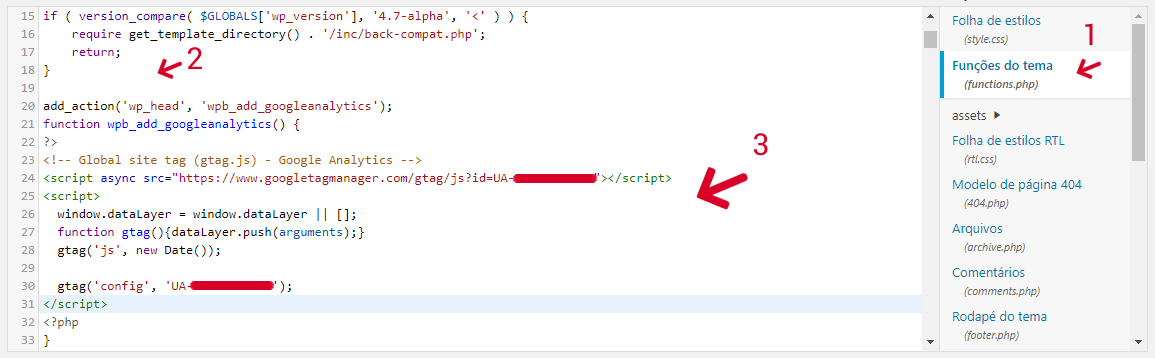
Automaticamente irá aparecer do lado esquerdo do menu os códigos desse arquivo (em formato PHP), basta que abaixo do código:
if ( version_compare( $GLOBALS['wp_version'], '4.7-alpha', '<' ) ) {
require get_template_directory() . '/inc/back-compat.php';
return;
}
Em seguida você precisar dar uma quebra de linha (pular uma linha), e colar o seguinte código:
add_action('wp_head', 'wpb_add_googleanalytics');
function wpb_add_googleanalytics() {
?>
// Coloque o código do gtag.js aqui...
<?php
}
E no local aonde está escrito “// Coloque o código do gtag.js aqui…”, você deve substituir pelo código do gtag.js, assim como é mostrado na imagem abaixo:

Observação: Este método não vai inserir um painel com as métricas do Google Analytics no seu WordPress.
Este método apesar de ser manual – aonde você também deve informar o código do gtag.js –, ele depende um plugin capaz de inserir códigos dentro do seu tema do WordPress.
O nome do plugin se chama Insert Headers and Footer, e para baixa-lo basta seguir este link.
Após fazer o download, entre no seu painel administrativo do seu tema do wordpress (pelo /wp-admin) e vá em Plugins > Adicionar Novo.
Clique no botão “Enviar Plugin”, e na próxima tela você deve escolher o arquivo que você baixou da URL acima, e clicar no botão “Instalar Agora”, por fim basta clicar no botão “Ativar Plugin” na próxima tela.
Depois de instalar o plugin, ainda no menu esquerdo, vá em Configurações > Insert Headers and Footers.
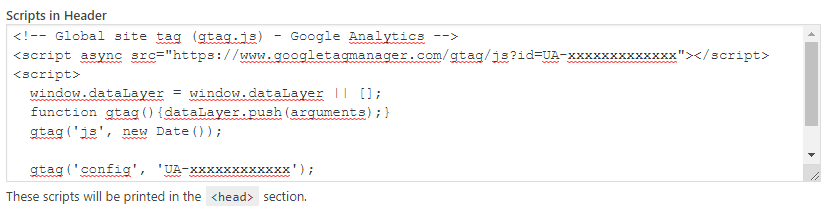
E nesta tela basta colar o código do gtag.js dentro do campo referente a “Scripts in Header”.

Não se esqueça de clicar no botão “Save” no final da tela para salvar as alterações.
Observação: Este método não vai inserir um painel com as métricas do Google Analytics no seu WordPress.
Google Analytics by Monster Insights
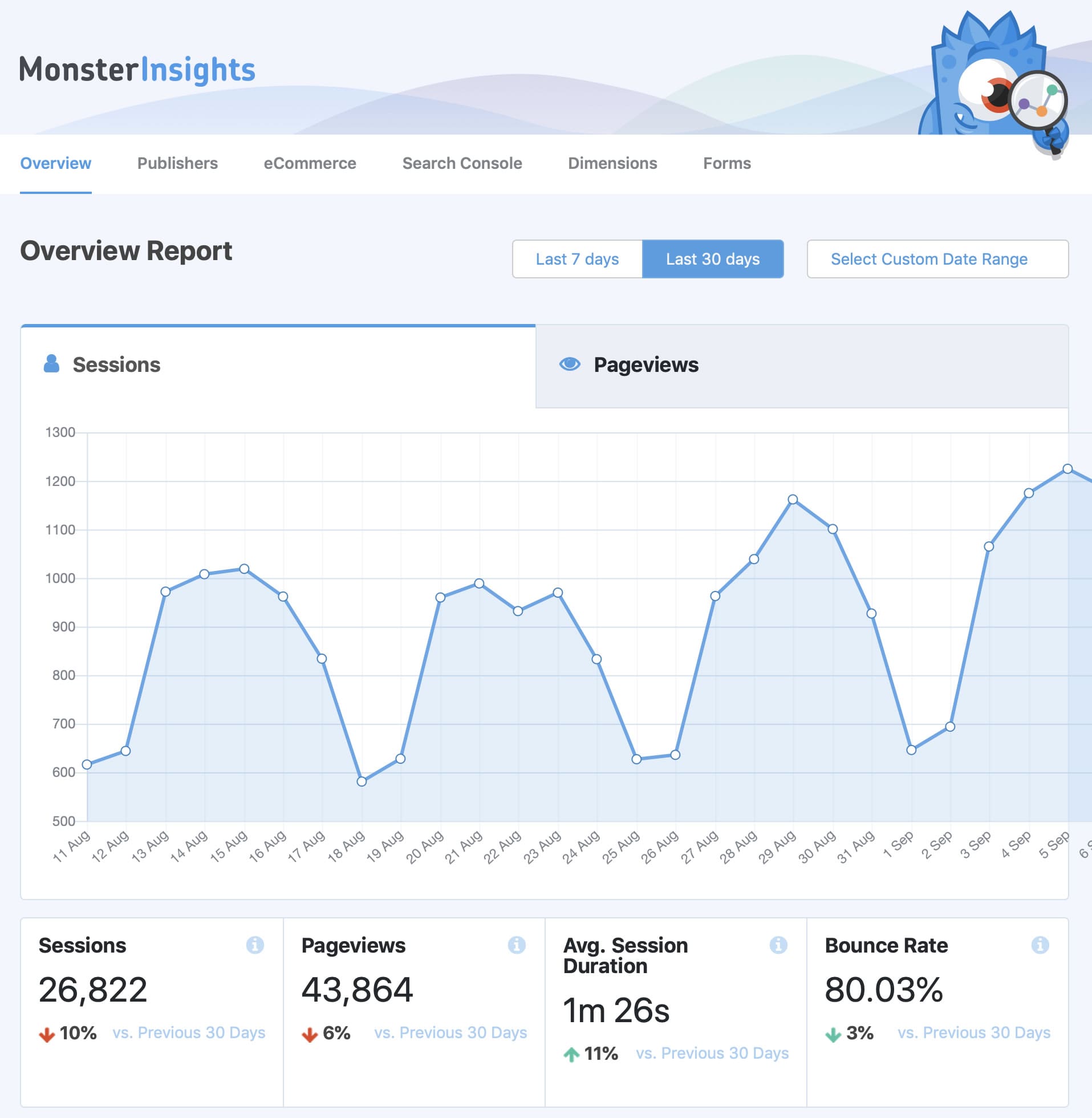
Um dos melhores se não o melhor plugin do Google analytics para WordPress, é o Monster Insights!
Com atualizações constantes, esse plugin é capaz de trazer todos os dados do Google Analytics para a o seu painel administrativo do WordPress e mais um pouco.
Uma das grandes características desse plugin é que você não precisa passar dias ou semanas configurando o Google Analytics ou aprendendo a como usa-lo.
Com ele você será capaz de fazer a instalação em poucos passos somente com alguns cliques – e o melhor, nada de se preocupar aonde você vai encaixar o gtag.js.
Para instala-lo basta entrar no painel administrativo do seu tema do wordpress (/wp-admin).
No menu esquerdo vá em: Plugins > Adicionar Novo, e no campo de pesquisa procure por “monsterinsights”
![]()
Depois de ter localizado o plugin, clique em “instalar agora”, após isso o texto desse botão vai ser alterado para “Instalando…”, depois do termino da instalação o mesmo botão assumira um novo nome chamado “Ativar”, e basta que você clique nele novamente para ativar o plugin.
Por fim, basta atualizar a página atual (F5), localizar no menu esquerdo um novo plugin chamado Insights, clicar nele e seguir todos os passos de autenticação propostos pelo plugin.
Observação: Este método vai inserir um novo painel com as métricas advindas da ferramenta do Google Analytics no seu WordPress.
Conclusão
Acredito que o processo de instalação do Google Analytics não tenha sido tão difícil quanto você imaginava, não ?
A partir de agora você já pode mensurar as métricas dos seus visitantes tanto pelo Google Analytics quanto pelo plugin que você instalou no seu tema – como é o caso do Monster Insights.
Lembrando que a ferramenta do Google Analytics é indispensável caso você esteja pensando em criar suas estratégias de marketing digital 😉